Web programming in general can be divided into 2, namely: Cliet side scripting and server side scripting. differences between the two types of this script is on how the script is in the process and of course from the syntax used programs.
1. Client Side Scripting
Client side scripting is an Internet programming language that will be executed by the browser in the format *. html. Client side is usually used for things that require user interaction but the data is still the same as using a server side scripting.
Web applications running on the HTTP protocol, and all protocols on the Internet always involves between server and client. When someone typing an address in the browser, the browser will send commands to the web server. If requested by the client is a file containing the client files by the server side then the file will be immediately sent to the browser.
Client side scripting is done in order from the top of the script to the bottom. Without any jumps, looping and so on. Client side scripting can be viewed through a browser directly by choosing view source, so security is less awake script.Fig Process Client Side Scripting
Description:
1. User to request a web page that contains the client-side scripting through the bowser.
2. Browsers have the address of the web server and identify the address in the request.
3. Web server to find the requested file and give it to the browser.
4. Browser to get it soon do the translation process the HTML code.
5. This web page is received through the browser client.
2. Server Side Scripting
Server side scripting is the documents used in building an Internet application that runs on the server side and sent to the browser in HTML form. If desired by a user is the file containing the command server side web server will run the program first and then send it back to the browser in HTML form that can be translated by the browser.
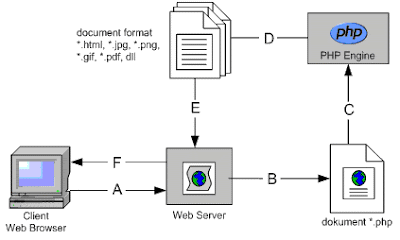
Fig process server side scripting work
Description:
A. Client sends request to the web server via browser.
B. Web servers receive requests within PHP documents.
C. PHP files sent to the PHP engine for processing
D. PHP PHP engine to translate the file into HTML code
E. After going through the process, files sent back to the web server
F. Web server sends the file to the client for display in a browser so that it can be seen by the user.
.














0 comments:
Post a Comment
Please leave your message here..